Détails du produit
Equipez-vous de ce déambulateur 4 roues avec siège et sac intégré couleur bleu pour faciliter vos déplacements au quotidien à l’intérieur comme à l'extérieur.
Ce déambulateur bleu en aluminium est économique et dispose de tous les atouts nécessaires pour constituer une aide à la marche précieuse !
Avec son cadre en aluminium solide, son siège avec dossier et son sac de rangement, le rollator léger est robuste et durable pour une utilisation quotidienne. Grâce à ses poignées anatomiques et réglables en hauteur et à ses freins à câble (position parking disponible), le rollator convient aux personnes âgées, aux personnes infirmes ou aux utilisateurs en quête d'une meilleure mobilité.
Le rollator léger se plie facilement pour le stockage et est également disponible en rouge ou en argent.
Spécifications du produit
- Couleur : Bleu
- Poids du déambulateur : 7,1 kg
- Diamètre des roues : 20 cm
- Dimensions pliées : 102x29x70 cm
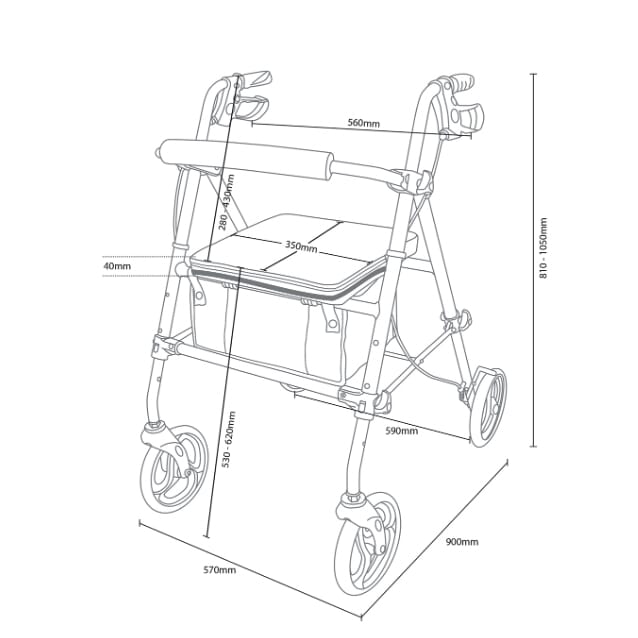
- Empreinte au sol : 57x90 cm
- Hauteur des poignées : 81 - 105 cm
- Poids maximum de l'utilisateur : 136 kg
- Profondeur hors tout : 90 cm
- Largeur hors tout : 57 cm
- Profondeur du siège : 35 cm
- Largeur du siège : 35 cm
- Hauteur du siège : 53 - 62 cm
- Ecartartement des poignées : 56 cm
- Dispositif Médical : Classe 1
Sécurité sociale
Avec une prescription médicale conforme et selon votre situation, la Sécurité Sociale vous rembourse 53,81 € pour l'achat de votre Déambulateur 4 roues compact et léger avec sac - Bleu. Le code LPPR est 6211270 et une fois que vous nous aurez fait parvenir la copie de votre ordonnance, nous préparerons et vous adresserons par courrier, les documents nécessaires à la prise en charge.
NB : Pour conditions de prise en charge par la Sécurité Sociale, cliquez ici.
Principaux avantages pour l'utilisateur
- Siège et sac intégré
- Pliable
- Poignées réglables en hauteur
- Équipé de freins / Position parking
- Mécanisme de pliage facile
- Pneus anti-crevaison
Parfait. par Nelly Isabelle P. (21/07/2018)
Aide a la marche. par Ghislaine Le B. (13/07/2018)
Merci. par Simone A. (11/02/2017)
Anne. par France D. (24/10/2017)


119,00 €
Notre prix

199,00 €
Notre prix