Revenez à la navigation par saut.
Référence: CSF6184






Détails du produit
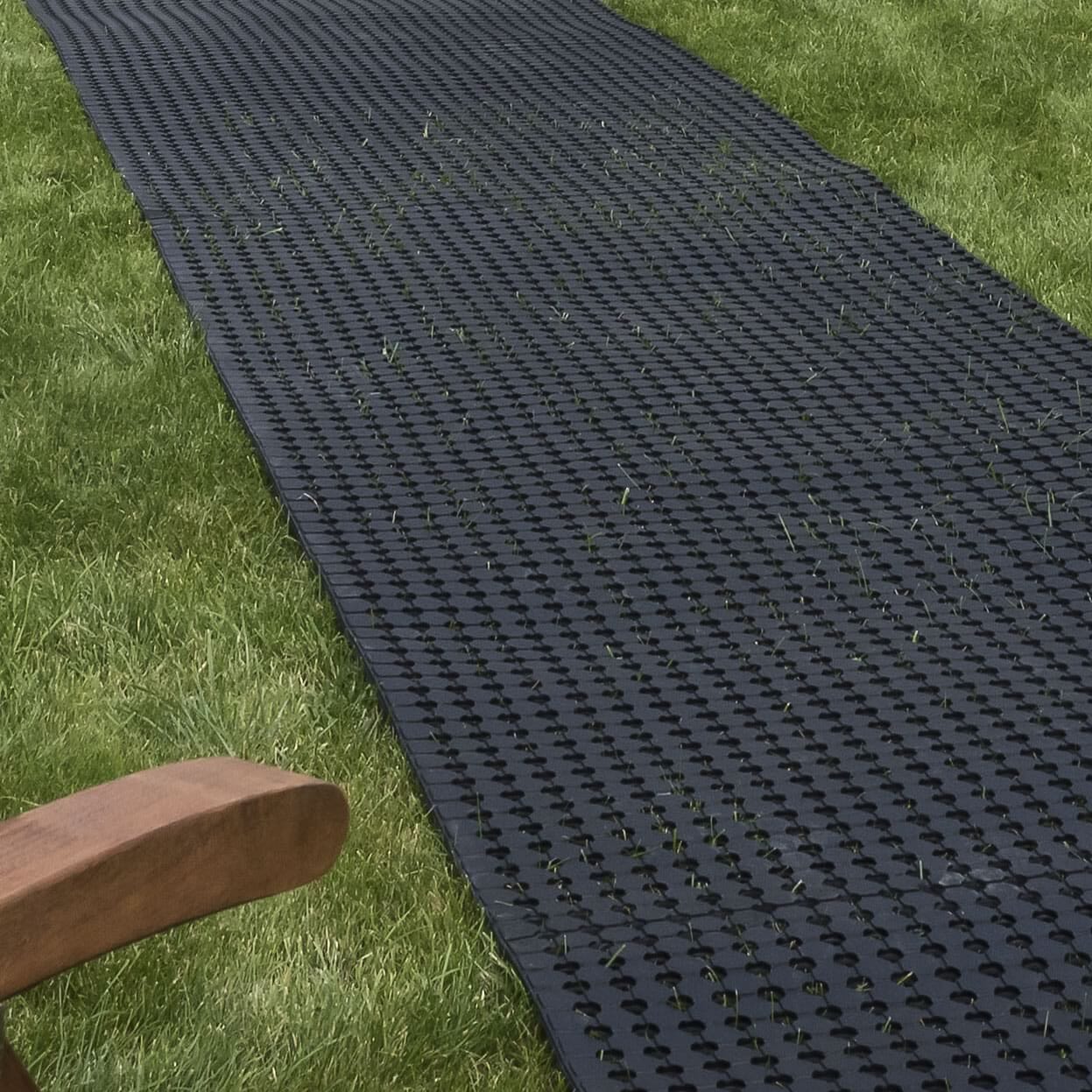
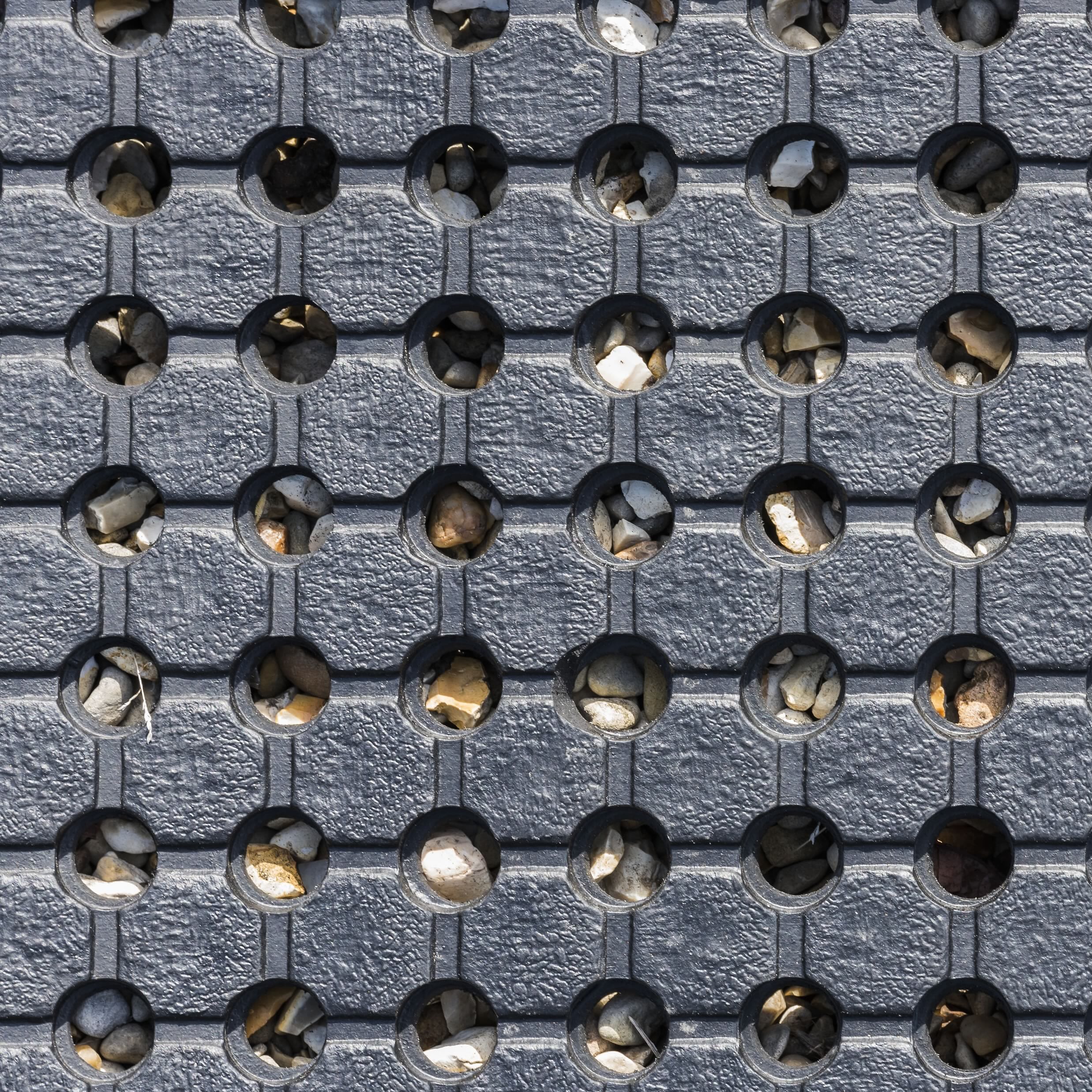
Abordable et efficace, ce tapis en caoutchouc permet aux personnes en fauteuil de rouler sur des surfaces non lisses (pelouses, gravier, etc.).
Ce tapis est conçu pour faciliter l’accès des personnes en fauteuil roulant aux surfaces inégales et non adaptées aux pneus.
Il peut s’utiliser sur une large majorité de surfaces, y compris les pelouses et le gravier. Fabriqué en caoutchouc, ce tapis est économique et peut être coupé à la longueur adéquate. Pour plus de praticité, il peut facilement être roulé après utilisation.
Le + : Ce tapis vous est proposé en taille 150 cm ou 250 cm.
Spécifications du produit
- Longueur : 150 cm
- Largeur : 90 cm
- Epaisseur : 1 cm
- Poids : 12 kg
- Existe en taille 250 cm
Principaux avantages pour l'utilisateur
- Élimine les obstacles et lisse les surfaces inégales
- Facile à installer, à enrouler et à stocker
- Peut être coupé en forme ou en longueur
- Convient à tous les types de fauteuils roulants
- Alternative moins coûteuse aux chemins de relais
Voici quelques produits que vous pourriez apprécier

Rampe portable pour fauteuil roulant - 60 cm
Légère mais solide, cette rampe pour fauteuil roulant de 60 cm vous permet d'accéder facilement à votre domicile ou à un établissement recevant du public. Une rampe d’accès très s&eac...
244,00 €TTC
Livraison offerte

Rampe portable pour fauteuil roulant - 90 cm
Cette rampe pour fauteuils roulants pour valise mesure 900 mm (3 pi) de longueur et n'est qu'une parmi une gamme de 7 longueurs disponibles. La rampe pour fauteuils roulants Suitcase très polyvalente est dotée d'une surface...
294,00 €TTC
Livraison offerte

Rampe portable pour fauteuil roulant - 120 cm
Cette rampe pour fauteuils roulants pour valises extrêmement légère fait partie d'une gamme de 7 longueurs disponibles, elle mesure 1 200 mm (4 pi) de longueur. En standard, cette rampe pour fauteuils roulants pour valises tr&...
379,00 €TTC
Livraison offerte

Rampe portable pour fauteuil roulant - 150 cm
Voici la version 1500 mm (5 pi) de la rampe pour fauteuils roulants Suitcase qui fait partie d'une gamme de rampes magnifiques. Dotée d'une surface antidérapante qui empêche les roues de glisser, cette rampe pour fauteuil...
434,00 €TTC
Livraison offerte
OFFRE SPÉCIALE

Rampe portable pour fauteuil roulant - 180 cm
Mesurant 1 800 mm (6 pi) de longueur, cette rampe légère pour fauteuils roulants pour valises est extrêmement compacte une fois pliée, ce qui la rend facile à ranger même dans l'espace est une prime, il est...
Tarif recommandé
599,00 €
Notre prix
599,00 €
Notre prix
484,00 €TTC
Livraison offerte

Tapis d'accès pour fauteuil roulant - 250 cm
Un tapis extrèmement polyvalent pour répondre à tous vos besoins Il peut s’utiliser sur une large majorité de surfaces, y compris les pelouses et le gravier. Fabriqué à base de caoutchouc, ce tapis est...
399,00 €TTC
Livraison offerte